"今年"は2017年, "来年"は2018年のことを指します.
去年同様, 今年も1年の振り返りをします. 例年通り雑にやっていきます.
今年も年が明ける前に投稿出来なかった. 残念.*1
1月
この頃は去年の12月にやっていたReact+Reduxで****ツールを作る作業の続きをしていました.
12月後半はReact+Reduxで****ツールを作っていました. これは現在も製作中で, 暫くしたら公開できるかと思います. どうぞお楽しみに.
結局時間があまり取れなくてこのプロジェクトの開発は停止中です… スマホから****ツールを使いたいという要望が多いのでWebアプリでサクッと作ってしまいたいという気持ちはあるので, 今後何かしらやるかもしれません. 多分…
ReduxというかFlux, この時初めて触ったのですが得られるものも大きいが失うものも大きい…という印象を受けました. ボイラープレート辛い… 最近Flux周りは一切触ってないので来年は色々試してみたいですね.
2月
2月のある日, うっかりcd src/をc src/にtypoして大事故が発生しました.
`$ cd .. `を `$ c ..` とtypeして `$ git checkout ..` に展開されて事故が発生した
— mizdra (@mizdra) 2017年2月19日
これは, 僕のzsh環境ではalias c="git checkout"という一文字エイリアスが登録されており, c src/がgit checkout src/に展開されてsrc/ディレクトリの内容がHEADへと巻き戻される==コミットしていないsrc/ディレクトリの変更が吹っ飛んだという話です. git checkoutが破壊的なコマンドだなんて知らなかったんです… うう… *2
それとyysk.herokuapp.comという超便利Webサービスを発見しました. 最近はこれを使ってゆゆ式ライフを満喫していて完全にオタクです. 皆さんも一緒にゆゆ式ライフを満喫しましょう*3.
pic.twitter.com/Cjkwk6Ij1d https://t.co/utJvkN2gc8 #ゆゆ式
— mizdra (@mizdra) 2017年2月22日
3月
Nintendo Switchが届いたので「ゼルダの伝説 ブレス オブ ザ ワイルド」というげーむをやりました. とっても楽しかったです.
ゼルダ, けものはいてものけものはいないって言いながらケモノ肉を採取してた
— mizdra (@mizdra) 2017年3月28日
まずイノシシを矢でうちます
— mizdra (@mizdra) 2017年3月28日
あと, Dentoo.LT #16 で登壇してVue.jsの話をしました.
今日発表したスライドをアップロードしました #dentoolt
— mizdra (@mizdra) 2017年3月19日
Vue.js でタイマーを作る #vuejs https://t.co/ZrXOAQB9mS @SlideShareさんから
4月, 5月, 6月
この頃はサークルで「Scala Collection Library Code Reading」というScalaのコレクションライブラリのコードをひたすら読む会に参加していました. 4月中はScalaの基礎を学び, 5月以降からコレクションライブラリのコードを読んでいました. 僕は今までScalaに触れたことはありませんでしたが, おかげで複雑でないScalaコードであれば読み書きできる程度にはなりました. 「ListやStreamの構造はこうなっているのか〜」, 「implicitってこうやって使うのか…」, 「call by need, loop detection, 戻り値同型の原則, なるほど…なるほど…」などと言っていました. 普段JavaScriptしか書いていないので関数型言語に触れられたのは非常に良い体験でした.
Scala Collection Library, Scala初めてそんなに経ってないけど割りと読めたしなるほどって思うことが多くて良い
— mizdra (@mizdra) 2017年6月21日
7月
イカを買ってしまいました*4.
#Splatoon2 #スプラトゥーン2 #NintendoSwitch pic.twitter.com/IQD34sb8Pe
— mizdra (@mizdra) 2017年7月26日
Switch, 結局最近はイカ専用機になってしまっているのですが, イカは楽しいので満足度は非常に高いです. ゲーム起動して数分でサクッと遊べるの最高ですよね. 無限に時間が溶ける.
8月
この頃からEmtimerの開発をしていました.
今放置していたEmtimerの移植プロジェクトをやっています
— mizdra (@mizdra) 2017年8月24日
開発の動機は既存のFlash製のタイマーをリプレースしたい等色々あったのですが, 単純にVue.jsが良さそうだったのでそれを使って何か作ってみたいなというものがありました. この考え自体は3月にVue.jsでタイマーを作る話をした時からあって, やっと夏季休業で時間が取れたので開発を始めたという感じです.
Vue.jsを触ってみた感想としてはとりあえずVue.jsが提供してくれている機能だけでも十分アプリケーションは作れるんだなあという感じです. ただ, (最新のバージョンで多少マシにはなりましたが)TypeScriptのサポートが微妙だったり, ツール周りのサポートが不十分(特にLintなどの静的解析周り)だったりしたので, TypeScriptでガチガチにやりたいならVue.jsはちょっと辛いかも…とは思いました. まあ公式もこのあたりの問題を改善しようと努力しているようなのでいずれ時間が解決してくれると思います.
それと家のトイレが新しくなりました. 扉を開けたらパカーッと便蓋が開くすごいやつです. 便器の中が光ったりします. ピカー.
家のトイレを新しくするために古いトイレが取り外されたことをすっかり忘れてトイレの部屋に入って「トイレがない…」と呟いていた
— mizdra (@mizdra) 2017年8月17日
Dockerの勉強もしました.
9月, 10月
Headless ChromeのラッパーライブラリであるGoogleChrome/puppeteerが公開されたので, それを使って自動車学校の技能教習の予約が空いたら通知するスクリプトを書きました.
そう言えばウェブスプレイピングやるの初めてでしたね. 個人的に満足のいくものが出来たので良かったです.
11月
11月は8月からコツコツ作っていたEmtimerを公開しました.
エメタイマーのJavaScript移植版を公開します. 🎉
— mizdra (@mizdra) 2017年11月20日
パソコンだけでなくスマホやタブレットからも使えます. USMの乱数調整のお供にどうぞ.
Emtimer: https://t.co/DlLYAmCgXk
RT: 170+, Like: 350+(記事執筆時点) と非常に多くの反響がありました. ありがとうございます🙇🙇🙇 お陰様でEmtimerは40日程で約4000ユーザ*5が利用しています. セッション数にすると約1.4万件です. 今後も開発を継続していく予定ですので, どうぞよろしくお願いします.
12月
Pokémon RNG Advent Calendarの季節です!!! 今年もやりました!!!
今年も無事埋まったので本当に良かったです*6. めでたい 🎉🎉🎉 参加してくださった方々, ありがとうございました🙇🙇🙇
僕が書いた記事は以下の3つです. 是非読んで下さい.
- Emtimerの紹介 - mizdra's blog
- Scalaで乱数ツールを書く話 - mizdra's blog
- Pokémon RNG Advent Calendar 2017 を振り返る - mizdra's blog
アニメを振り返る
今年からアニメの振り返りもしてみようと思います. 僕がこの1年で観たアニメで「良い」「良すぎる」などと感じたアニメを列挙するコーナーです. *7
良い << めっちゃ良い << 良すぎる << 最高 の順で評価が高いです.
- 2017冬
- リトルウィッチアカデミア(TVシリーズ) 1クール目: 最高
- けものフレンズ: 良すぎる
- 2017春
- リトルウィッチアカデミア(TVシリーズ) 2クール目: 最高
- 冴えない彼女の育てかた♭(まだ半分くらいしか観てない…): めっちゃ良い
- エロマンガ先生: 良い
- 2017夏
- NEW GAME!!: 良すぎる
- 徒然チルドレン: 良すぎる
- メイドインアビス: 最高
- 2017秋
- Just Because!: 最高
- 少女終末旅行: 最高
- 宝石の国: 最高
秋は最高だった… 特に宝石の国は毎回最高って言っていた記憶があります. 早く2期が観たい…
GitHubを振り返る
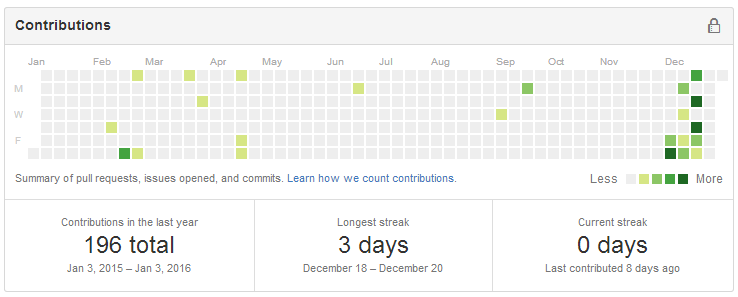
去年

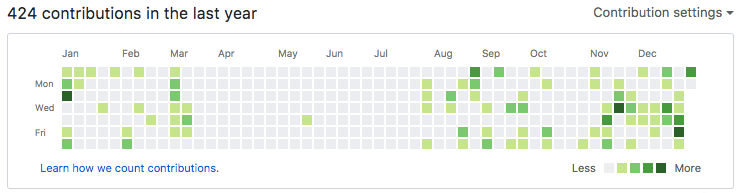
今年

去年から80 contributions程増えました. めでたいですね. 8月〜12月は大体Emtimer関連のcontributionsでした. この調子で来年も頑張っていきたいと思います.
おわりに
2017年は沢山頑張った気がします. 最近は自分の技術力が上がってきて開発スピードが以前よりかなり速くなったのを実感するようになりました. 良いことです. 2018年は2017年よりさらにやっていきを加速させていきたいと思います*8. 2018年もやっていきましょう.
*1:3年連続年内投稿失敗している気がしますが気のせいでしょう.
*2:この事故が発生して以降, 「alias c="git checkout"」は削除しました
*3:姉妹サービスに zoi.herokuapp.comがありますが, 記事執筆時点では落ちているようです. 残念…
*4:この行為が後にあんなことになるとはこの時はまだ誰も知らなかった― (イカのやり過ぎで無限に時間を消費するやつです)
*5:Google Analyticsより
*6:枠が予約されているものの書かれていない日がいくつかありますが, 気のせいです. 気のせいです.
*7:ちなみに僕が見たアニメはanimetickで管理しています.
*8:流石に雑すぎるので具体的な例を書いておくと, WebAssembly, Flux, サーバサイドあたりを触ってみたいと思ってます