"今年"は2017年, "来年"は2018年のことを指します.
去年同様, 今年も1年の振り返りをします. 例年通り雑にやっていきます.
今年も年が明ける前に投稿出来なかった. 残念.*1
1月
この頃は去年の12月にやっていたReact+Reduxで****ツールを作る作業の続きをしていました.
12月後半はReact+Reduxで****ツールを作っていました. これは現在も製作中で, 暫くしたら公開できるかと思います. どうぞお楽しみに.
2016年を振り返って - mizdra's blog
結局時間があまり取れなくてこのプロジェクトの開発は停止中です… スマホから****ツールを使いたいという要望が多いのでWebアプリでサクッと作ってしまいたいという気持ちはあるので, 今後何かしらやるかもしれません. 多分…
ReduxというかFlux, この時初めて触ったのですが得られるものも大きいが失うものも大きい…という印象を受けました. ボイラープレート辛い… 最近Flux周りは一切触ってないので来年は色々試してみたいですね.
2月
2月のある日, うっかりcd src/をc src/にtypoして大事故が発生しました.
これは, 僕のzsh環境ではalias c="git checkout"という一文字エイリアスが登録されており, c src/がgit checkout src/に展開されてsrc/ディレクトリの内容がHEADへと巻き戻される==コミットしていないsrc/ディレクトリの変更が吹っ飛んだという話です. git checkoutが破壊的なコマンドだなんて知らなかったんです… うう… *2
それとyysk.herokuapp.comという超便利Webサービスを発見しました. 最近はこれを使ってゆゆ式ライフを満喫していて完全にオタクです. 皆さんも一緒にゆゆ式ライフを満喫しましょう*3.
3月
Nintendo Switchが届いたので「ゼルダの伝説 ブレス オブ ザ ワイルド」というげーむをやりました. とっても楽しかったです.
あと, Dentoo.LT #16 で登壇してVue.jsの話をしました.
4月, 5月, 6月
この頃はサークルで「Scala Collection Library Code Reading」というScalaのコレクションライブラリのコードをひたすら読む会に参加していました. 4月中はScalaの基礎を学び, 5月以降からコレクションライブラリのコードを読んでいました. 僕は今までScalaに触れたことはありませんでしたが, おかげで複雑でないScalaコードであれば読み書きできる程度にはなりました. 「ListやStreamの構造はこうなっているのか〜」, 「implicitってこうやって使うのか…」, 「call by need, loop detection, 戻り値同型の原則, なるほど…なるほど…」などと言っていました. 普段JavaScriptしか書いていないので関数型言語に触れられたのは非常に良い体験でした.
7月
イカを買ってしまいました*4.
Switch, 結局最近はイカ専用機になってしまっているのですが, イカは楽しいので満足度は非常に高いです. ゲーム起動して数分でサクッと遊べるの最高ですよね. 無限に時間が溶ける.
8月
この頃からEmtimerの開発をしていました.
開発の動機は既存のFlash製のタイマーをリプレースしたい等色々あったのですが, 単純にVue.jsが良さそうだったのでそれを使って何か作ってみたいなというものがありました. この考え自体は3月にVue.jsでタイマーを作る話をした時からあって, やっと夏季休業で時間が取れたので開発を始めたという感じです.
Vue.jsを触ってみた感想としてはとりあえずVue.jsが提供してくれている機能だけでも十分アプリケーションは作れるんだなあという感じです. ただ, (最新のバージョンで多少マシにはなりましたが)TypeScriptのサポートが微妙だったり, ツール周りのサポートが不十分(特にLintなどの静的解析周り)だったりしたので, TypeScriptでガチガチにやりたいならVue.jsはちょっと辛いかも…とは思いました. まあ公式もこのあたりの問題を改善しようと努力しているようなのでいずれ時間が解決してくれると思います.
それと家のトイレが新しくなりました. 扉を開けたらパカーッと便蓋が開くすごいやつです. 便器の中が光ったりします. ピカー.
Dockerの勉強もしました.
mizdra.hatenablog.com
9月, 10月
Headless ChromeのラッパーライブラリであるGoogleChrome/puppeteerが公開されたので, それを使って自動車学校の技能教習の予約が空いたら通知するスクリプトを書きました.
mizdra.hatenablog.com
そう言えばウェブスプレイピングやるの初めてでしたね. 個人的に満足のいくものが出来たので良かったです.
11月
11月は8月からコツコツ作っていたEmtimerを公開しました.
RT: 170+, Like: 350+(記事執筆時点) と非常に多くの反響がありました. ありがとうございます🙇🙇🙇 お陰様でEmtimerは40日程で約4000ユーザ*5が利用しています. セッション数にすると約1.4万件です. 今後も開発を継続していく予定ですので, どうぞよろしくお願いします.
mizdra.hatenablog.com
12月
Pokémon RNG Advent Calendarの季節です!!! 今年もやりました!!!
adventar.org
今年も無事埋まったので本当に良かったです*6. めでたい 🎉🎉🎉 参加してくださった方々, ありがとうございました🙇🙇🙇
僕が書いた記事は以下の3つです. 是非読んで下さい.
アニメを振り返る
今年からアニメの振り返りもしてみようと思います. 僕がこの1年で観たアニメで「良い」「良すぎる」などと感じたアニメを列挙するコーナーです. *7
良い << めっちゃ良い << 良すぎる << 最高 の順で評価が高いです.
- 2017冬
- リトルウィッチアカデミア(TVシリーズ) 1クール目: 最高
- けものフレンズ: 良すぎる
- 2017春
- リトルウィッチアカデミア(TVシリーズ) 2クール目: 最高
- 冴えない彼女の育てかた♭(まだ半分くらいしか観てない…): めっちゃ良い
- エロマンガ先生: 良い
- 2017夏
- NEW GAME!!: 良すぎる
- 徒然チルドレン: 良すぎる
- メイドインアビス: 最高
- 2017秋
- Just Because!: 最高
- 少女終末旅行: 最高
- 宝石の国: 最高
秋は最高だった… 特に宝石の国は毎回最高って言っていた記憶があります. 早く2期が観たい…
GitHubを振り返る
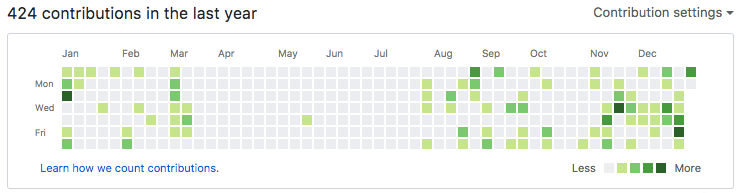
去年

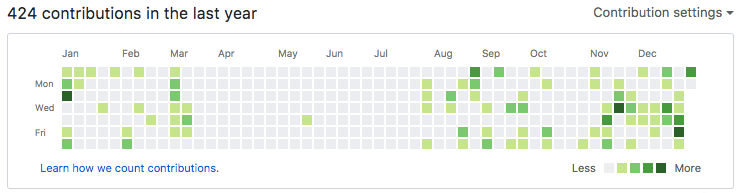
今年

去年から80 contributions程増えました. めでたいですね. 8月〜12月は大体Emtimer関連のcontributionsでした. この調子で来年も頑張っていきたいと思います.
おわりに
2017年は沢山頑張った気がします. 最近は自分の技術力が上がってきて開発スピードが以前よりかなり速くなったのを実感するようになりました. 良いことです. 2018年は2017年よりさらにやっていきを加速させていきたいと思います*8. 2018年もやっていきましょう.